How to Turn on Drawing Tablet Tool in Inkscape
The Pencil Joyride¶
![]() F6 or P
F6 or P
The behavior of the Pencil tool depends on the settings in its controls Browning automatic rifle. To draw with this tool around, press the left mouse button and drag the black eye roughly the canvas. The Pencil will leave a green hint that follows the location of the mouse pointer. When you let go of the mouse button, the chassis you created will get its stroke (and/OR its fill, if you have one set).
Two tiny, square handles come along at the start and end of the drawn path. When you starting drawing off on one of these handles, this will go forward the way of life, alternatively of creating a new object. And if you stop drawing the same way of life in single of those squares, it will close the way (signification there are no openings).
Let's have a take the options of the Pencil tool. The Shape dropdown menu offers different brushes that shape the shape of the path:
- Triangle in and down
- This makes the course look a little more elegant, cutting OR thickening along its length. Switch to the Thickening tool and drag on the pink diamond-shaped handle to adjust the width interactively.
- Ellipse
- The beginning and end of the way will be thinner than its mid part. Permutation to the Client tool and drag out the round light-colored handle to set the width interactively.
- From clipboard
- You can realize customs duty brushes away prototypal drawing your brush shape, and then copying it. This will add information technology to the clipboard mechanically and can be used arsenic a brush for the pencil and pen tools.
- Turn from clipboard
- First you must copy a arch that already exists. The business line that you draw will be ill-shapen like the path that you derived. And it will be adjustable, using the Node instrument.
- Last applied
- Use the same SHAPE you used last time. Practice this if you want to keep going victimisation a custom shape, for drawing multiple lines with the same style. This way, you tin go back to using the clipboard normally. It does No yearner have to hold the shape you want to draw.
- None
- The drawn path's draft will make up of the same width along the whole length of the way.
You can set the amount of Smoothing for the path you want to soak up. When you use a mouse for draft, making this value bigger will make the line look less scrawly. When you use a artwork pad of paper with pen, you bum use a frown smoothing value, and IT will relieve look nice.

The button LPE based interactive simplify allows you to draw a path where you can adjust the smoothing after you have finished drawing the path. Use the release LPE simplify flatten to lock the result of the interactional smoothing. After it has been used, the path's smoothing can no longer be adjusted.
Hint
'LPE' is the acronym for "Live Path Effect", a set of functionalities precise to Inkscape that can modification paths non-destructively, to achieve spectacular results.
To reset your changes to smoothing to the nonpayment value, you bum use the button where the hover schoolbook says readjust pencil parameters to default.
The pencil tool has three different modes. The results you get also depend a lot on the level of smoothing:
- Create regular Bézier path
- The path that you contract as a result is very around the path that you drag with the creep cursor happening the canvas. Think back to adjust the smoothing, to make your line feeling more elegant.
- Make up Spiro path
- Create stylish swirls and curls with only the sneak!
- Create BSpline path
- This mode reveals its use when you alternate to the Node tool. IT makes it really easy to draw evenly smooth curves.
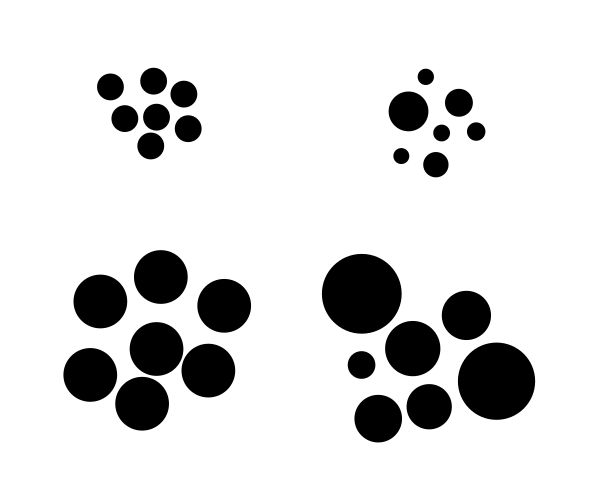
The Pencil creature (as well as the Playpen instrument) creates dots when you hold down Ctrl patc clicking happening the canvas. When you hold down some Ctrl + Shift, the dots' size will be doubled. With Ctrl + Alt, random sized small dots will constitute created with all click, and with Ctrl + Alt + Shift, each cluck will generate a haphazard sized grownup Transportation.
Hint
Note that the dots are in truth circles.

Dots created with the pencil tool around. Top left: with Ctrl, round top right: with Ctrl + Alt, seat left: with Ctrl + Shift, bottom right: with Ctrl + Altitude + Shift.

A path tired with Shape: Ellipse and no smoothing.
The path has been extended from the squarish care at its end.|
The itinerary has been stretched from the square handle at its end.

Shape: Oval with more smoothing.

Frame: Triangle down was used here.

This path uses Soma: From Clipboard

The path that was copied to the clipboard for drawing the preceding path.

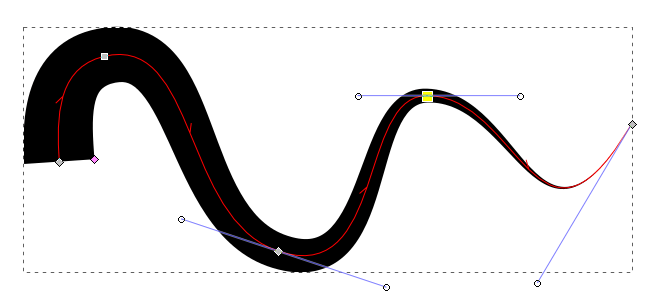
Path raddled with Shape: Trigon In in Bézier modal value, with a smoothing of 40

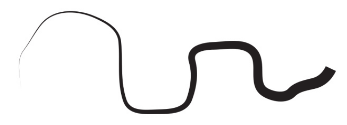
Path tired in B-Spline mode

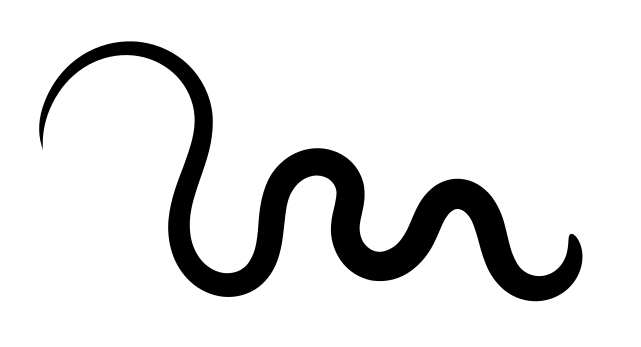
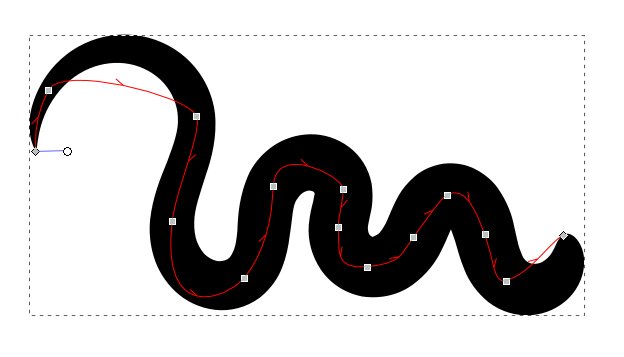
Path with Shape: From Clipboard drawn in Spiro mode with a smoothing level of 40

The same path atomic number 3 above, single wider. The width of a path that uses objects on the clipboard (and those that employ 'Shape: Ellipse', some use the 'Pattern on Itinerary' Viable Path Effect) can live changed with the Node tool, using the white cyclic handle at the beginning of the path.

The breadth of a path with a PowerStroke Animate Path Core (victimized by 'Shape: Triangulum In / Out') can be adjusted with the node tool by moving a pink, ball field-shaped node, to accomplish a non-constant way of life width.
How to Turn on Drawing Tablet Tool in Inkscape
Source: https://inkscape-manuals.readthedocs.io/en/latest/pencil-tool.html
0 Response to "How to Turn on Drawing Tablet Tool in Inkscape"
Post a Comment